作者:温暖我心好吗_646 | 来源:互联网 | 2023-09-03 11:05
篇首语:本文由编程笔记#小编为大家整理,主要介绍了HTML入门学习笔记相关的知识,希望对你有一定的参考价值。
我是目录:
- 1、标题、段落标签
- 2、文本格式化标签
- 3、布局标签(div、span)
- 4、图像标签
- 5、相对路径、绝对路径
- 6、链接标签、锚点标签
- 7、表格标签:显示数据
- 8、列表标签:布局页面
- 9、表单标签:为了收集用户信息
1、标题、段落标签
<h1>标题标签h1>
<p>段落标签p>
<br/>换行标签
2、文本格式化标签
我是<strong>加粗strong>的文字
我是<em>倾斜em>的文字
我是<del>删除线del>
我是<ins>下划线ins>
3、布局标签&#xff08;div、span&#xff09;
div、span就是一个盒子 用来布局的
div表示分割、分区 独占一行 大盒子
<div>我是一个div标签div>
<div>我是一个div标签div>
span表示跨度、跨距 全部占一行 小盒子
<span>百度span>
<span>搜狐span>
<span>网易span>
4、图像标签
<h4>图像标签的使用h4>
<img src&#61;"dog.jpg"/>
<h4>alt 替换文本 图像显示不出来的时候用文字替换h4>
<img src&#61;"dog1.jpg" alt&#61;"我是修狗"/>
<h4>title 提示文本 鼠标放在图像上&#xff0c;提示的文字h4>
<img src&#61;"dog.jpg" alt&#61;"我是修狗" title&#61;"我是一条小狗"/>
<h4>width 给图像设定宽度&#xff1a;h4>
<img src&#61;"dog.jpg" alt&#61;"我是修狗" title&#61;"我是一条小狗" width&#61;"200"/>
<h4>height 给图像设定高度&#xff1a;h4>
<img src&#61;"dog.jpg" alt&#61;"我是修狗" title&#61;"我是一条小狗" height&#61;"400"/>
<h4>border 给图像设定边框&#xff1a;h4>
<img src&#61;"dog.jpg" alt&#61;"我是修狗" title&#61;"我是一条小狗" width&#61;"200" border&#61;"15"/>
图像标签属性注意点&#xff1a;
- 图像标签可以拥有多个属性&#xff0c;必须写在标签名的后面
- 属性之间不分先后顺序&#xff0c;标签名与属性、属性与属性之间均以空格分开
- 属性采取键值对的格式&#xff0c;即 key &#61; “value” 的格式&#xff0c;属性 &#61; “属性值”
5、相对路径、绝对路径
相对路径&#xff1a;以 引用文件所在位置 为参考基础&#xff08;图片相对于html页面的位置&#xff09;

绝对路径&#xff1a;是指目录下的绝对位置&#xff0c;直接到达目标位置&#xff0c;通常是从盘符开始的路径

6、链接标签、锚点标签
<a href&#61;"跳转目标 url" target&#61;"目标窗口的弹出方式 _self为默认值 _blank为新窗口打开">文本或图像a>
<h4>1、外部链接h4>
<a href&#61;"http://www.qq.com" target&#61;"_blank">腾讯a>
<h4>2、内部链接:网站内部页面之间的相互链接h4>
<a href&#61;"公司简介.html">公司简介a>
<h4>3、空链接:#h4>
<a href&#61;"#">公司地址a>
<h4>4、下载链接:地址链接的是 文件 .exe 或者是 zip 等压缩包形式h4>
<a href&#61;"img.zip">公司地址a>
<h4>5、网页元素的链接h4>
<a href&#61;"http://www.baidu.com"><img src&#61;"img.jpg">a>
<h4>6、锚点链接:点我们点击的链接&#xff0c;可以快速定位到页面中的某个位置h4>
在链接文本的 href 属性中&#xff0c;设置属性值为 #名字 的形式,如&#xff1a;<a href&#61;"#two">个人简介a>
找到目标位置的标签&#xff0c;里面添加一个id属性 &#61; 刚才的名字&#xff0c;如&#xff1a;<h3 id&#61;"two">介绍h3>
7、表格标签&#xff1a;显示数据
&#xff08;1&#xff09;表格的基本语法&#xff1a;

<table>
<tr> <td>姓名td> <td>性别td> <td>年龄td>tr>
<tr> <td>刘德华td> <td>男td> <td>56td>tr>
<tr> <td>张学友td> <td>男td> <td>52td>tr>
<tr> <td>郭富城td> <td>男td> <td>56td>tr>
<tr> <td>黎明td> <td>男td> <td>51td>tr>
table>
&#xff08;2&#xff09;表头单元格标签&#xff1a;

&#xff08;3&#xff09;表格属性&#xff1a;

<table align&#61;"center" border&#61;"1" cellpadding&#61;"20" cellspacing&#61;"0" width&#61;"500" height&#61;"250">
<tr> <th>姓名th> <th>性别th> <th>年龄th>tr>
<tr> <td>刘德华td> <td>男td> <td>56td>tr>
<tr> <td>张学友td> <td>男td> <td>52td>tr>
<tr> <td>郭富城td> <td>男td> <td>56td>tr>
<tr> <td>黎明td> <td>男td> <td>51td>tr>
table>
&#xff08;4&#xff09;表格结构标签&#xff1a;

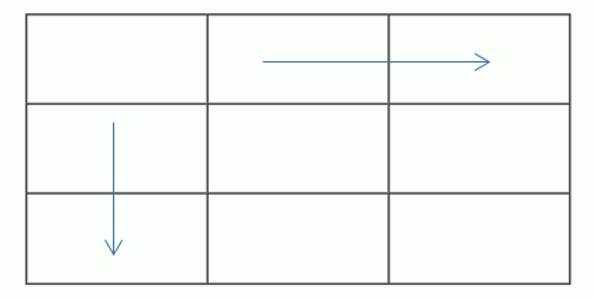
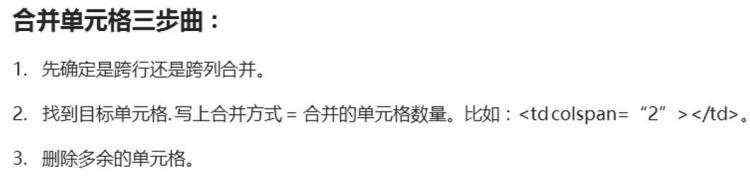
&#xff08;5&#xff09;合并单元格&#xff1a;
合并单元格方式&#xff1a;
- 跨行合并&#xff1a; rowspan&#61;“合并单元格的个数”
- 跨列合并&#xff1a; colspan&#61;“合并单元格的个数”

目标单元格&#xff1a;&#xff08;写合并代码&#xff09;
- 跨行&#xff1a;最上侧 单元格为目标单元格
- 跨列&#xff1a;最左侧 单元格为目标单元格


8、列表标签&#xff1a;布局页面
根据使用场景不同&#xff0c;列表分为三大类&#xff1a;

&#xff08;1&#xff09;无序列表&#xff1a;&#xff08;重点&#xff09;


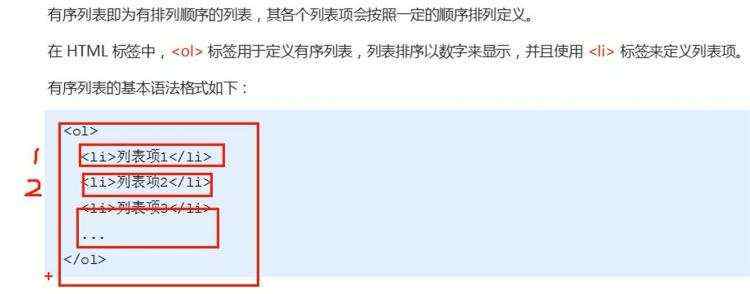
&#xff08;2&#xff09;有序列表&#xff08;理解&#xff09;


&#xff08;3&#xff09;自定义列表&#xff08;重点&#xff09;一个大哥带着下面一群小弟

9、表单标签&#xff1a;为了收集用户信息

&#xff08;1&#xff09;表单域&#xff1a;

&#xff08;2&#xff09;表单控件&#xff08;表单元素&#xff09;
① 输入表单元素



<form>
用户名&#xff1a;<input type&#61;"text" name&#61;"username" value&#61;"请输入用户名"> <br>
密码:<input type&#61;"password" name&#61;"password"> <br>
性别&#xff1a;男<input type&#61;"radio" name&#61;"sex" value&#61;"男"> 女<input type&#61;"radio" name&#61;"sex" value&#61;"女"> <br>
爱好&#xff1a;吃饭<input type&#61;"checkbox" name&#61;"hobby"> 睡觉<input type&#61;"checkbox" name&#61;"hobby"> 打豆豆<input type&#61;"checkbox" name&#61;"hobby"><br>
<input type&#61;"submit" value&#61;"登录"><br>
<input type&#61;"reset" value&#61;"重新填写">
<input type&#61;"button" value&#61;"注册">
上传头像&#xff1a;<input type&#61;"file">
form>